WordPressで記事を書く時に、ブラウザの表示画面と管理画面の投稿の表示画面は統一したいですよね。そこで今回は、多くの人が使っているAdvanced Editor Tools (旧名 TinyMCE Advanced)プラグインを使用した状況で、統一する方法を紹介いたします。
ブラウザの見た目と投稿画面の見た目を同じにする準備
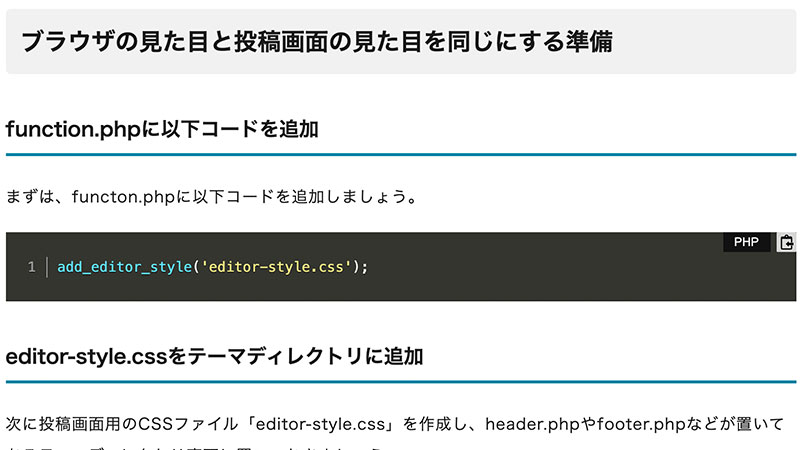
function.phpに以下コードを追加
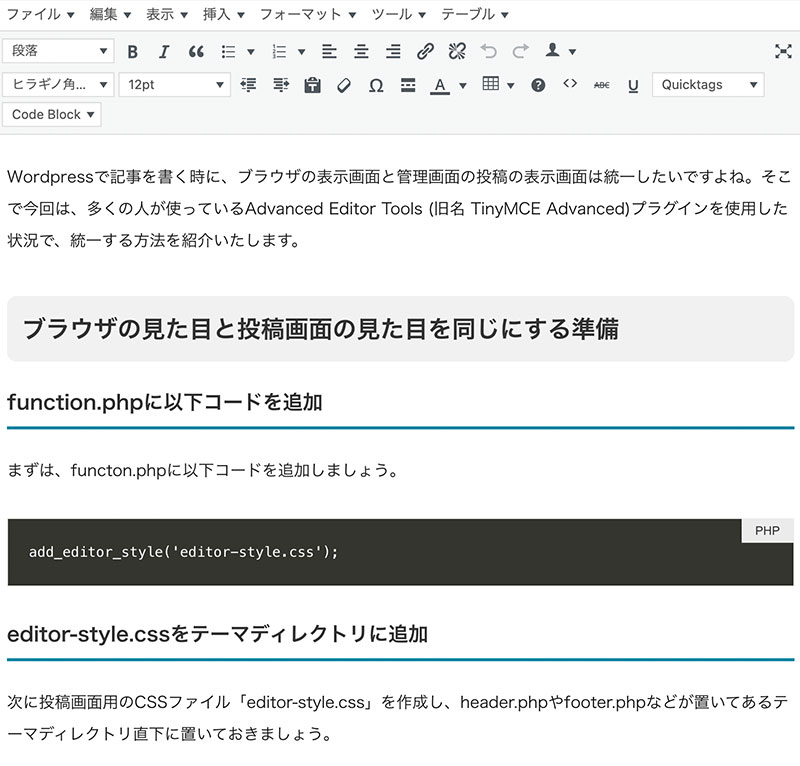
まずは、functon.phpに以下コードを追加しましょう。
add_editor_style('editor-style.css'); editor-style.cssをテーマディレクトリに追加
次に投稿画面用のCSSファイル「editor-style.css」を作成し、header.phpやfooter.phpなどが置いてあるテーマディレクトリ直下に置いておきましょう。
CSS適用例
プラグイン「Advanced Editor Tools (旧名 TinyMCE Advanced)」と「Classic Editor」を使用している筆者のCSSの一例をご紹介いたします。
※フォントサイズは、ブラウザ側の場合全体に62.5%で10pxになるようにしているので、rem指定しています。
style.css(ブラウザ側のスタイル適用)
/*フォント指定*/
html {
font-family: "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", "游ゴシック Medium", "Yu Gothic Medium", "游ゴシック体", "YuGothic", "メイリオ", "Meiryo", "verdana", sans-serif;
font-size: 62.5%;
}
.single-blog p,.single-blog a {
font-size: 1.6rem;
letter-spacing: 0.05em;
}
.single-blog h2 {
padding: 15px;
font-size: 2.4rem;
background-color: #f1f1f1;
margin: 40px 0 25px;
border-radius: 5px;
}
.single-blog h3 {
font-size: 2rem;
padding-bottom: 10px;
margin: 40px 0 25px;
border-bottom: 3px solid #0585a5;
}editor-style.css(管理画面側のスタイル適用)
/*フォント指定*/
body#tinymce.wp-editor {
font-family: "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", "游ゴシック Medium", "Yu Gothic Medium", "游ゴシック体", "YuGothic", "メイリオ", "Meiryo", "verdana", sans-serif ;
}
body#tinymce p,body#tinymce a {
font-size: 16px;
letter-spacing: 0.05em;
}
/*見出し*/
body#tinymce h2 {
padding: 15px;
font-size: 24px;
background-color: #f1f1f1;
margin: 40px 0 25px;
border-radius: 10px;
}
body#tinymce h3 {
font-size: 20px;
padding-bottom: 10px;
margin: 40px 0 25px;
border-bottom: 3px solid #0585a5;
}
表示の統一をカスタマイズしていこう!
上記の設定で現在のページ例でいうと、以下のようになりました。コードテキストの色以外はほぼ同一ですね。
ブラウザの表示

管理画面の表示

反映されない原因はショートカットのキャッシュ
上記の通り、ファイルを作成しても投稿画面の見た目が変わらない・・・。という方はキャッシュが原因かもしれません。それぞれのブラウザでキャッシュを削除しましょう。
また筆者の場合、キャッシュ削除のショートカット(Command + Shift + R)などでは反映されず、設定画面から「キャッシュされた画像とファイル」を削除しなければいけなかったので、ショートカットでもダメという方はブラウザの設定画面から削除してみましょう。
適宜カスタマイズしていこう!
あとは、自分のCSSに合わせて適宜、管理画面側のCSSに同一の指定をしていきましょう。
管理画面の見た目が整っているとライティングが捗るので、ぜひ実装してみてください。